(✿✪‿✪。)ノコンチャ♡
前回はブログタイトルの文字の大きさを変更したり、
文字色を変更する手順について解説しました。
今回は、
前回の続きです。
『ブログタイトルの背景と位置』について、
カスタマイズしていきますので一緒に学んでいきましょう。

「ブログタイトル」は、
訪問者が一番初めに目に入ってくる部分です。
あなたのブログの印象を表現できるようにしましょう。
背景に色を付ける
ブログタイトルの背景の場合は、
タイトルではなく「テキストを囲んでいるボックス」に色を付けます。
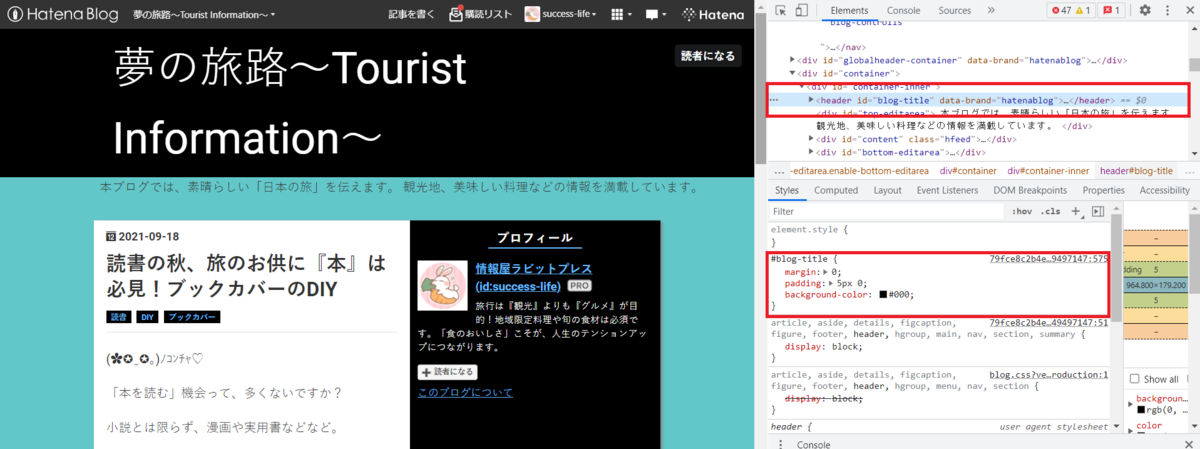
では検証画面を表示し、
タイトルの背景の HTML と CSS を調べてみましょう。

ブログタイトルの背景は『 #blog-title 』に記述されているのがわかります。
CSS の中で『 #blog-title 』を探しコピーして、
【{}デザインCSS 】に張り付けます。
『 background-color 』が、
「 #000(黒)」に設定されているのがわかると思います。
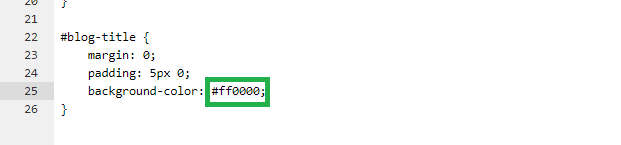
ここを、
「 #ff0000(赤)」に変更してみましょう。

【変更を保存する】をクリックして、
確認してみましょう。
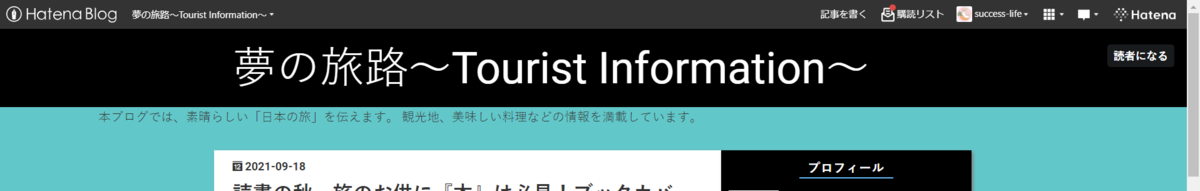
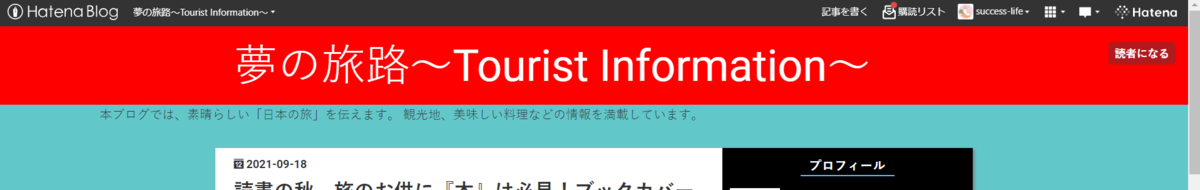
【 変更前 】

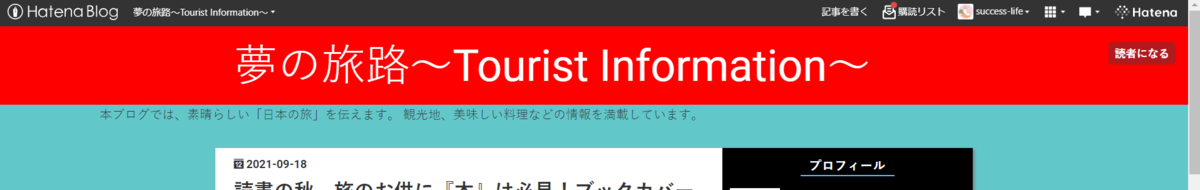
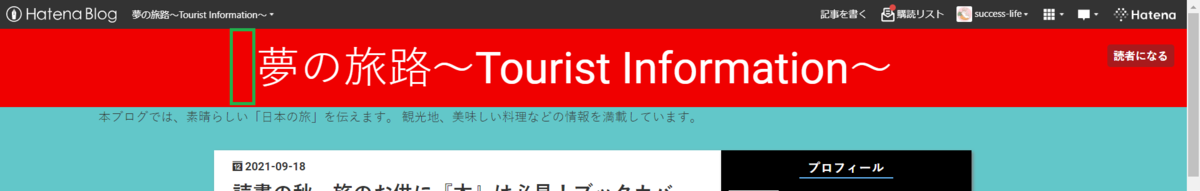
【 変更後 】

赤色に変更されたのが確認できます。
ブログタイトルの位置を変える
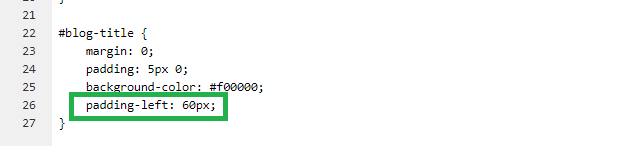
先程コピー&ペーストした部分で、
『padding』がタイトルの位置を指定しています。
デザインCSS に追加してみましょう。
padding-left: 60px;

【変更を保存する】をクリックして、
どのように変更されたか確認してみましょう。
【 変更前 】

【 変更後 】

ブログタイトルの位置が少し右に移動したのがわかります。
つまり、
『 padding-left 』は左側にスペースを空けたい場合に指定します。
ブログ説明文の位置
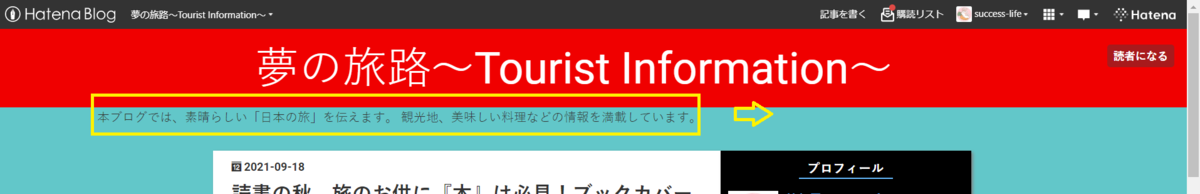
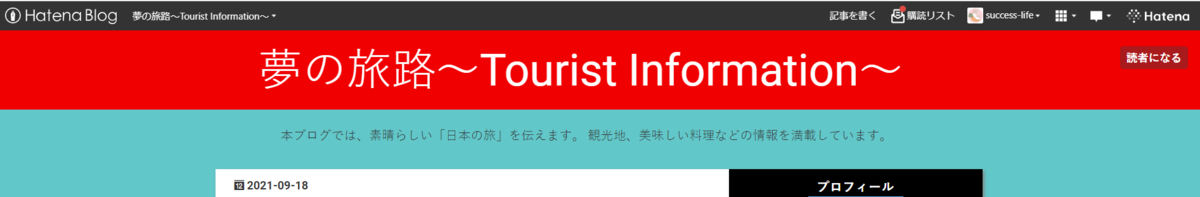
ブログを表示して『ブログ説明文』を見て感じたことは、
左に寄っていることです。
全体の真ん中に位置した方がバランスが良いと思いました。

前項でもやったように、
『 padding 』を使って位置の設定をしてみましょう。
☑ブログを表示する
☑右クリックして【検証】をクリックする
☑検証画面の右上にある矢印ボタンをクリックする
☑「ブログ説明文」にカーソルを移動してクリックする

HTML を確認すると、
<div id="top-editarea": 説明文 </div>
つまり、
『#top-editarea』
に位置を指定すればいいと考えられます。
しかし、
CSS を調べても『 #top-editarea 』が見つかりませんでした。
「それなら追加してしまえ!」
って思っちゃいました。
☑ブログのダッシュボードを表示する
☑デザインをクリックする
☑【カスタマイズ】➡【{}デザインCSS 】をクリックする
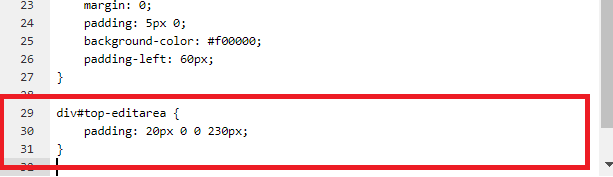
div#top-editarea {
padding: 20px 0 0 230px;
}
を追加記述してみました。

☑【変更を保存する】をクリックする
☑【ブログを確認する】をクリックする

無事に、
真ん中あたりに位置させることができました。
全体の真ん中
数値で位置決めすることはできるようになりました。
でも、
簡単に見栄え良くするには『真ん中』ですよね。
text-align:center;
これは私も大好きです。
「真ん中に位置決めしなさい」という万能振りです。
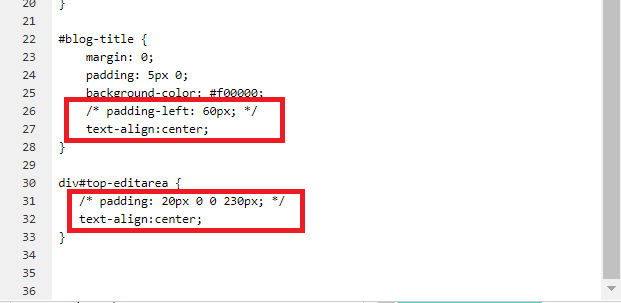
では先程記述した
『ブログタイトル』と『説明文』の CSS に追加してみましょう。

『/*』『*/』
これで囲むと、
「コメント文」の扱いになり無視されます。
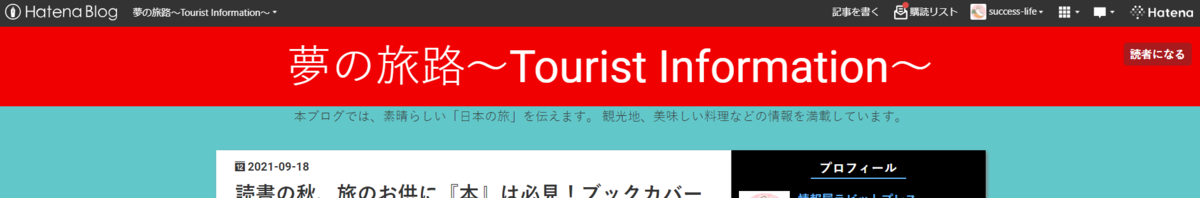
どうなったか確認してみましょう。

さいごに
今回は、タイトルの背景の色をカスタマイズしてみました。
また同時に、
タイトルの位置をバランスよく決めてみました。
文字だけの場合は、
真ん中に配置した方が見栄えが良いと思います。
『 padding の記述』について学べたのではないかと思います。
例えば、
padding-left では、左側にスペースを空けます。
もちろん padding-right は右側にスペースを空けます。
更に padding では、4つの数値(px)を記述しました。
これは、
対象要素の「上」「右」「下」「左」の順で記述します。
ただし、
1つの数値(px)だけ指定すると、
上下左右の全方向にスペースが空きます。
実際に追加して確認するのが習得のコツです。
「もう少し移動したい」と思ったら、
数値を変えて確認してみる。
この繰り返しです。
次回は、
記事中の『見出し』をカスタマイズしてみます。
かなりブログを読みやすくする効果がありますので、
必ず覚えてカスタマイズしてみてくださいね。
ではまたお会いしましょう。