ブログを閲覧していると、会話調で「吹き出し」を見かけます。
こんなことできるのは、かなりの熟練者であって、HTML や CSS の知識がないとできないのではないか・・・と初心者は思ってしまいます。
そこで今回は「はてなブログ」で吹き出しを表示させる方法をご紹介します。

私も初心者なので、見る度に憧れていました。
「使ってみたい、でもどうしてらいいか分からない・・・」
って、簡単に諦めていました。
でも、
一歩踏み出したら「簡単に出来た!」のでやってみてください。
以下の通り、手順は簡単です。
✅CSS のコピペ
✅画像のアップロード
✅CSS の追加(画像の設定)
✅HTML 記述
早速、やっていきましょう。
CSS のコピペ
以下の「会話の吹き出しCSS」をコピーします。
/* 会話の吹き出し CSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: calc(100% - 82px);
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #ddd;
box-shadow: 0 3px 8px -2px rgba(0,0,0,.16);
background-color: #fff;
z-index: 1;
box-sizing: border-box;
}
.entry-content .l-fuki {
margin: 20px auto 36px 0;
}
.entry-content .r-fuki {
margin: 20px 0 36px auto;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #ddd;
border-bottom: 2px solid #ddd;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 60px;
height: 60px;
top: -6px;
border-radius: 50%;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
box-sizing: border-box;
}
.entry-content .l-fuki::after {
right: -82px;
}
.entry-content .r-fuki::after {
left: -82px;
}
@media screen and (min-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 80px;
height: 80px;
}
.entry-content .l-fuki,
.entry-content .r-fuki {
width: calc(100% - 106px);
}
.entry-content .l-fuki::after {
right: -106px;
}
.entry-content .r-fuki::after {
left: -106px;
}
}
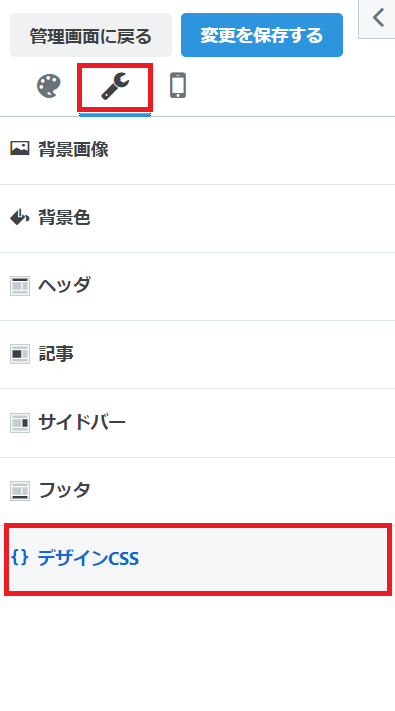
次に、【ダッシュボード】から【デザイン】をクリックします。

【カスタマイズ】から【{}デザインCSS 】をクリックします。

CSSの記述窓をクリックします。

先程コピーした CSS をペーストします。

コピペができたら【変更を保存する】をクリックします。

ひとまず、ここで変更保存しておきます。
また『デザインCSS』に記述しますので、この作業手順は覚えておいてくださいね。
画像のアップロード
【利用中のサービス】から【はてなフォトライフ】をクリックします。

上部から【アップロード】をクリックします。

【クリックしてファイルを選択・・・】の枠をクリックします。

保存してある画像を選択し【開く】をクリックします。

CSS の追加(画像の設定)
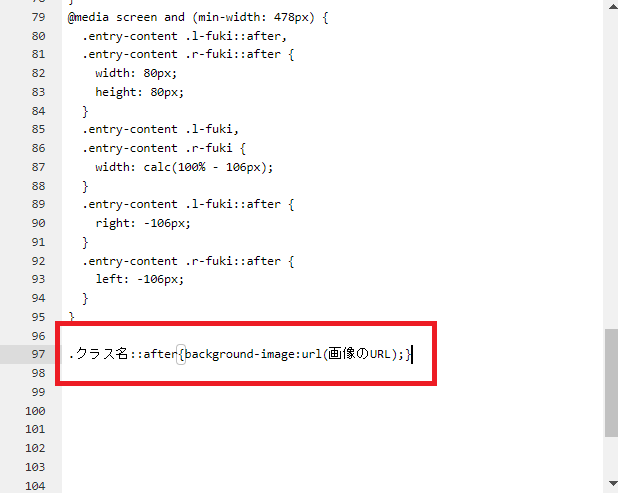
『.クラス名::after{background-image:url(画像のURL);}』
ここでは、先程アップロードした画像を指定する CSS を追加します。
クラス名とは、HTML で記述するときに、画像を指定する名前です。
画像のURLは、先程アップロードした「はてなフォトライフ」の画像のURLです。
私がオススメする CSS の記述方法をご紹介します。
①上記の追加する CSS をメモ帳などに保存しておきます。
②保存しておいた CSS をコピーします。

③デザインCSS を開き、先程コピペした「会話の吹き出しCSS 」の後に追加する。

「クラス名」の書き替え
先程コピペした CSS の「クラス名」を書き替えます。
半角英数字でクラス名を決めてください。

「画像のURL」の書き替え
はてなフォトライフにアップロードした画像を右クリックします。
【リンクアドレスをコピー】をクリックします。

コピペした CSS の「画像のURL」に貼り付けます。

最後に【変更を保存する】をクリックします。
この CSS の記述は、いくつでも追加していくことができます。
なので、クラス名は分かりやすい名前にしておいた方がいいです。
HTML 記述
では、実際どのようにして記述すればいいかを説明します。
①【HTML編集】モードにします。
②右側に指定した画像、左に吹き出しを表示するコード
<p class="l-fuki クラス名">本文</P>
※クラス名は CSS に追加した「クラス名」
※本文には吹き出しに入る文面
③左側に指定した画像、右に吹き出しを表示するコード
<p class="r-fuki クラス名">本文</P>
※クラス名は CSS に追加した「クラス名」
※本文には吹き出しに入る文面
実践結果
画像の設定
デザイン CSS に2種類の画像を追加しました。
①クラス名:shanks ②クラス名:yamato

HTML 記述
左側に画像:<p class="r-fuki shanks">簡単にセリフ入れられるよね!</p>
右側に画像:<p class="l-fuki yamato">メモ機能を利用すると作業が楽だよ!</p>
【HTML編集】モードに切り替えて記述します。

【編集見たまま】モードでは以下のように表示されます。

編集モードでは、画像は表示されませんので注意しましょう。
【プレビュー】で確認することを推奨します。
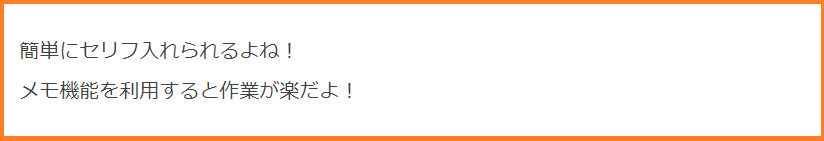
【プレビュー】で表示確認
簡単にセリフ入れられるよね!
メモ機能を利用すると作業が楽だよ!
さいごに
いかがでしたか。
CSS をコピペしておけば、あとは画像を準備して追加CSS に記述し、HTML モードで記述すればいいだけです。
それぞれの「記述コード」はメモ機能を使って保存しておけば、すぐに活用できるようになります。
会話調の吹き出しを表示させることで、より分かりやすい記事が表現できるようになります。
また、記事作成のモチベーションも上がり、ユーザーからの評価も高くなります。
ぜひ参考にしてください。
ではまたお会いしましょう。