慣れないで記事を書いていると、沢山の「カテゴリー」が作られて・・・
なんて思って、困っている人はコレで解決できます。
・・・って、もしかして私だけかなぁ?
でも、私のような初心者でも簡単に出来たので、今回紹介する手順書に従って進めてみてください。

自分のブログだから、「あーしたい」「こーしたい」なんて思うときがあります。
✅でも、初心者だから・・・
✅HTML とか CSS って言われても・・・
そんな理由で諦めていませんか?
私の場合、勉強してやり遂げるというよりは、真似してしまう方が効率が良いと思っています。
今回ご紹介する『カテゴリーを階層化する手順書』では、この通り進めてもらえればできるように解説しています。
興味があれば、やってみてください。
カテゴリーを階層化する手順
【手順1】フッタに script コードを貼り付ける
【手順2】ヘッダに CSS コードを貼り付ける
【手順3】パンくずリストを設定する
【手順4】カテゴリー登録のルールを覚える
【手順5】カテゴリーの設置
この4つの手順であなたのブログも整理されますよ!
では、順に解説していきます。
【手順1】フッタに script コードを貼り付ける
✅下記の script コードをコピーします。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script>
✅『デザイン』➡『カスタマイズ』➡『フッタ』に移動します。
✅テキストボックスをクリックして、先程コピーしたコードを貼りつけます。

✅貼り付けたら『変更を保存する』をクリックします。
【手順2】ヘッダに CSS コードを貼り付ける
✅下記の script コードをコピーします。
<link type="text/css" rel="stylesheet" href="https://hatena.wackwack.net/v1.1/css/fulldisplay.min.css"/>
✅『デザイン』➡『カスタマイズ』➡『ヘッダ』に移動します。
✅テキストボックスをクリックして、先程コピーしたコードを貼りつけます。

✅貼り付けたら『変更を保存する』をクリックします。
【手順3】パンくずリストを設定する
✅『デザイン』➡『カスタマイズ』➡『記事』に移動します。
✅スクロールバーを下へ下げます。

✅『記事ページにパンくずリストを表示する』にチェックを入れます。

✅『変更を保存する』をクリックします。
【手順4】カテゴリー登録のルールを覚える
以下のルールに従ってカテゴリーを登録してください。
✅親カテゴリーだけを登録する。
✅『【親カテゴリー】-【子カテゴリー】』の形式で登録してください。
※注意:「-」(半角ハイフン)で繋ぐ
✅『【親カテゴリー】-【子カテゴリー】-【子カテゴリー】』も可能。
以上のルールで各記事のカテゴリーを設定してください。
例えば、
親カテゴリー:TVアニメ
子カテゴリー:鬼滅の刃
という記事のカテゴリーの設定は、以下のようになります。

【手順5】カテゴリーの設置
✅『デザイン』➡『カスタマイズ』➡『サイドバー』に移動します。
✅スクロールバーを下へ下げます。

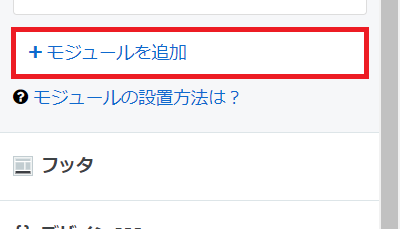
✅『+モジュールを追加』をクリックします。

✅『カテゴリー』をクリックします。
✅並び替え順は『アルファベット順』を選択する。
※デフォルトでは「記事が追加された順」になっています。

✅『適用』をクリックします。
✅『変更を保存する』をクリックします。
※必ず「変更を保存する」をクリックして下さい。
サイドバーのカテゴリーを階層化する手順書【まとめ】
コピペ可能な「スクリプトコード」と「CSSコード」があれば、鬼に金棒ですね。
自分好みのブログを構築していくことで、ブログ活動のモチベーションも向上することでしょう。
最後に手順をまとめておきます。
✅スクリプトコードをフッタに!
✅CSSコードをヘッダに!
✅パンくずリストを表示する!
✅カテゴリーの設定ルールに従うこと!
✅サイドバーにカテゴリーを設置する!
参考:【はてなブログ】カテゴリを階層化してみよう - すんこのアトリエとうぐいす工房
まずは、真似て実践してみることが大事です。
ではまた、お会いしましょう!