(✿✪‿✪。)ノコンチャ♡
前回までの作業が完了したら、
ほぼ『あなた好みのブログ』になったと思います。
今回は、
記事の執筆で重要になる『見出し』について、
読み手にわかりやすくするためにカスタマイズしていきます。
「学ぶ・覚える」というよりは、
気に入ったものを「真似る」ための記事です。
そこからは、
あなたの工夫でいかようにでもなります。

はてなブログでは、
- <h3></h3> 大見出し
- <h4></h4> 中見出し
この見出し部分を CSS を使って装飾していきます。
見出しの CSS を探す
☑ブログを開く
☑右クリックして【検証】をクリックする
☑ HTML・CSS 検証画面の左上の矢印ボタンをクリックする
☑『大見出し』にカーソルを移動します。

ハイライトされている範囲が、
「見出しの設定」でされているということです。
☑クリックする
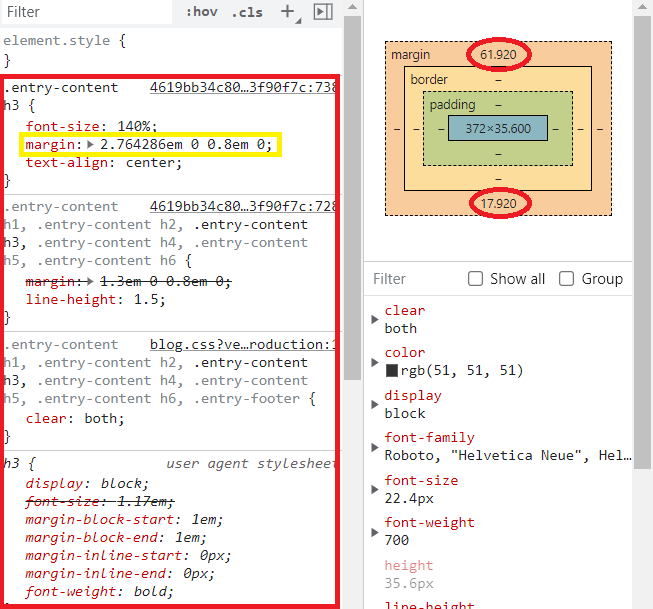
『 .entry-content h3 』で記述されていることは分かりましたよね。

頭を抱える程の設定がされていますが、
あきらめずやっていきましょう(笑)。
font-size: 数値 ;
フォントサイズですから「文字の大きさ」ですね。
通常の文字の大きさに対して、
140%の大きさということです。
margin: 数値 数値 数値 数値 ;
CSS の右側の図と照らし合わせてみると理解しやすいです。
カーソルを見出しに移動させた時に、
ハイライトされた「色」と一致しています。
また4つの数値は、
前回お話しした通り「上・右・下・左」の順序です。
つまり、
対象要素「見出し」の周りの隙間部分と考えていいです。
数値が違うのは「単位」が違うからです。
(この「単位」については、また後で解説していきます)
text-align:center;
これも前回お話しした「真ん中に位置決めする」ことです。
line-height: 数値 ;
「行の高さ」の指定です。
後の細かい解読は後々学びましょう。
更に下までスクロールします。

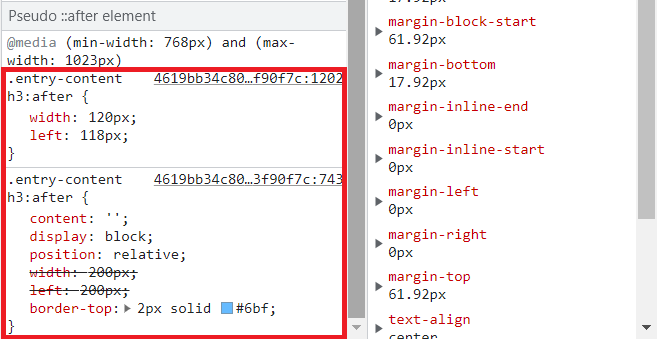
『 .entry-content h3:after 』というものが出てきました。
『 before 』『 after 』については、
後ほど解説します。
見出しに線を引く
border-top: 2px dashed #3b3b3b;
border-bottom: 2px dashed #3b3b3b;
『 border-top 』で「上」、
『 border-bottom 』で「下」に線を表示します。
では早速試してみましょう。
カスタマイズCSS にコピペして追加記述しましょう。

変更を保存して確認しましょう。

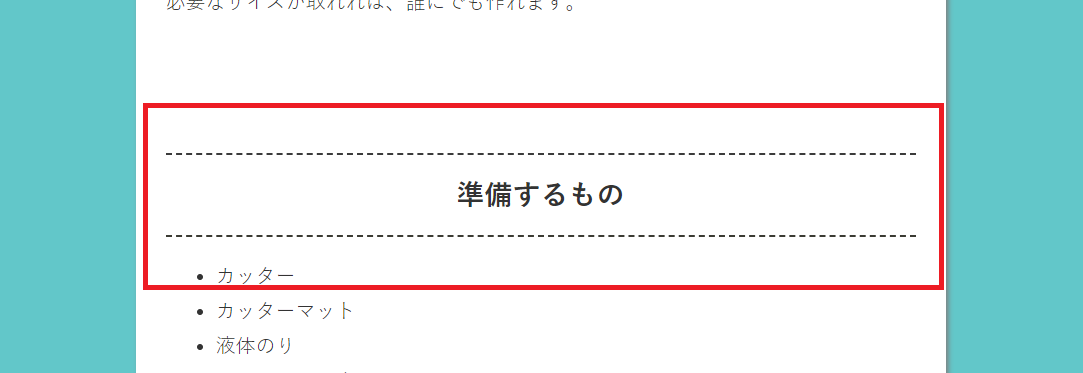
大見出しの上下に「破線」が表示されました。
何か窮屈に見えませんか?
padding: 15px 0;
を追加してみましょう。

また同様に変更を保存して確認してみましょう。

大見出しらしく貫禄が感じられるようになりました。
ここでは『 dashed 』を使って「破線」を表示しました。
- 実線 『 solid 』
- 点線 『 dotted 』
の指定もできます。
もちろんですが、
線の太さ・色も変えることができます。
もう一つやってみましょう。
アンダーラインを引いてみましょう。
width: 136px;
left: 110px;
border-top:3px solid #6bf
これを記述してみましょう。
簡単な見出しデザイン
次に、
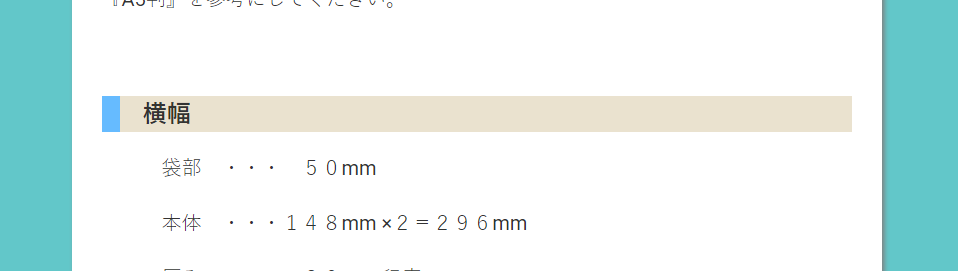
中見出しを簡単な見出しデザインで装飾してみましょう。
background:#eae2cf;
border-left:15px solid #6bf;
padding-left:18px
中見出し行の背景色を指定して、
左に幅 15px の色を付けています。
また、
見出しと色付けした線が重ならないようにしています。
それでは、
これを追加記述してみましょう。

では確認してみましょう。

いかがですか?
私自身このタイプは好きです。
2トンカラーのボーダーをデザイン
前項で少し触れましたが『擬似要素』を使って、
少し凝った見出しにしてみましょう。
指定したセレクタの前「 before 」と後「 after 」に、
内容を挿入することができるようになるのです。
これを使って、
色の重なったボーダーを表示してみます。
.entry-content h3 {
font-size:140%;
position:relativ;
border-bottom:6px solid #eae2cf;
padding-bottom:3px;
}
大見出しのボックスに下線を表示します。
padding-bottom はテキスト下の余白設定です。
.entry-content h3:after {
content:' ';
position:absolute;
background-color:#26979f;
left:0;
bottom:-6px;
width:30%;
hight;6px;
}
『 border-bottom 』『 hight 』の数値は同じにします。
また、
『 bottom 』がにはマイナスを付けた同じ数値です。
これらが一致していることで、
重ねて表示することができます。

確認してみましょう。

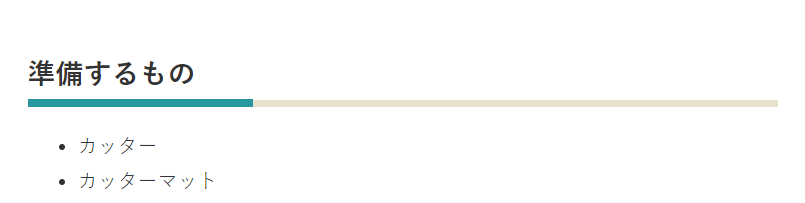
こんな感じに表示されました。
相対位置と絶対位置
今回初めて出てきてビックリしませんでしたか?
- 『 relative 』 :相対位置
- 『 absolute 』 :絶対位置
何の指定もない場合は、
基本的には画面左上が起点としています。
今回の場合は、
大見出しが親ボックスとなり「 relative 」の position です。
後から「 absolute 」の position を持った要素は、
position 指定されている親ボックスが起点になるのです。
面倒ですが、
この position 指定をすることで、
前に話したように同じ数値の設定で表示させることができるのです。
さいごに
ちょっと難しくなってきましたが大丈夫ですか?
はじめにも言っていたように、
「真似る」ための例題です。
全部理解するには相当勉強しなければなりません。
まずは、
自分のブログを「自分好み」にカスタマイズできるようにしましょう。
きっと、
ブログ活動のモチベーションが向上することでしょう。
今回の内容は、
サイドバーの見出しにも利用できますので、
やってみてください。
次回は、
『ブログの幅』についてお話します。
お楽しみに待っていてください。
ではまたお会いしましょう。