(✿✪‿✪。)ノコンチャ♡
前回は記事中の「見出し」の装飾について、
幾つかの例を挙げて解説しました。
気に入ったものは自分のブログに反映してみてください。
今回は、
『ブログの幅』を変えてみたいと思います。
パソコンで表示した時に、
「何かバランスわるいな~」って思ったことないですか?
既存のテーマを選択したかた仕方ない・・・
と思ってあきらめていませんか。
それでは、
思い通りにカスタマイズできるかどうかやっていきましょう。
今回挑戦することは以下の通りです。
- 『ブログ全体の幅』
- 『メインの幅』
- 『サイドバーの幅』
それぞれについて進めていきましょう。

ここまでやってきたから、
もうやり方はお分かりかと思います。
それでは HTML と CSS を検証して調べ、
「カスタマイズCSS」で変更して確認していきましょう。
ブログ全体幅の変更
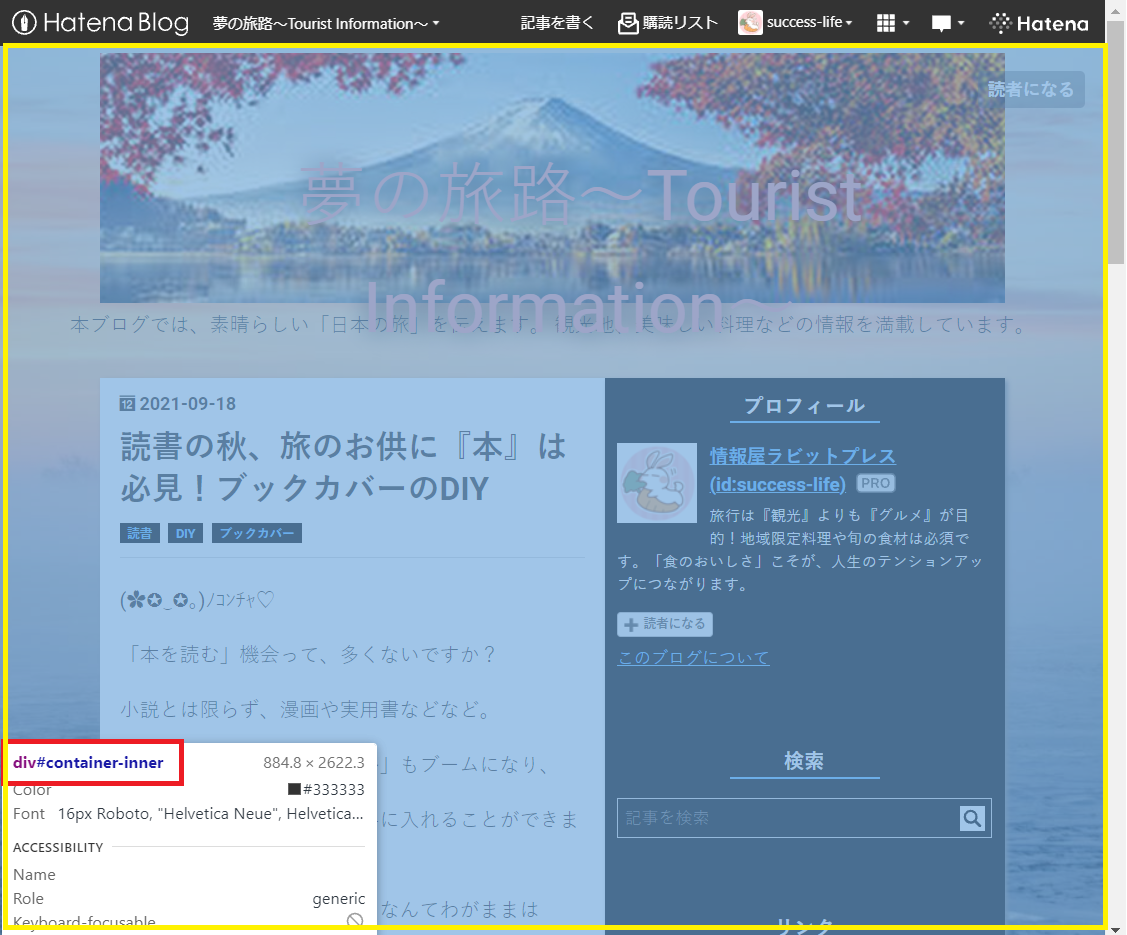
ブログ全体がハイライトされるようにすると、
div #container-inner
がハイライト表示されました。

そのままクリックすると、
「あれっ・・・?」
CSS の記述が出てこない。

「どうしよう・・・」
HTML の記述では id="#container-inner" となってるし・・・。
では、
どこでブログ幅の定義をされているのでしょうか。
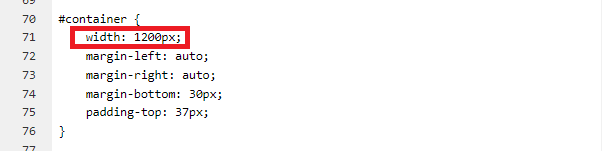
そこで HTML の一行上の記述に、
id="#contaner"
を見つけました。
これをクリックしたら『ビンゴ!!』でした。

width:100%;
margin-left:auto;
margin-right:auto;
padding-bottom:30px;
padding-top:37px;
「あれ? 幅 100% って・・・」
【お詫び】今回のこのブログテーマは、決められたフォームで作成されたものなので、私のような初心者では変更できませんでした。申し訳ございません。
では実際はどのくらいの幅なのでしょうか。
失敗例
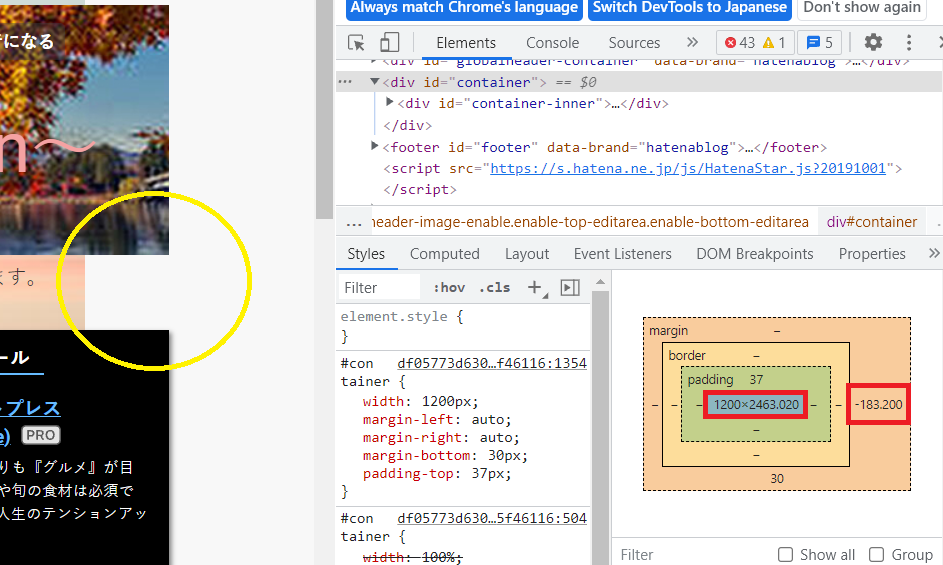
この最大値を超えて記述したらどうなるのでしょうか。

例えば 1200px を指定したら・・・

このように他の要素との不具合が出てしまう恐れがあります。
十分注意して実践してください。
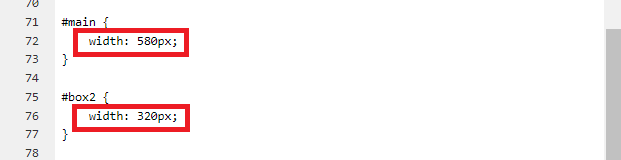
メイン幅の変更

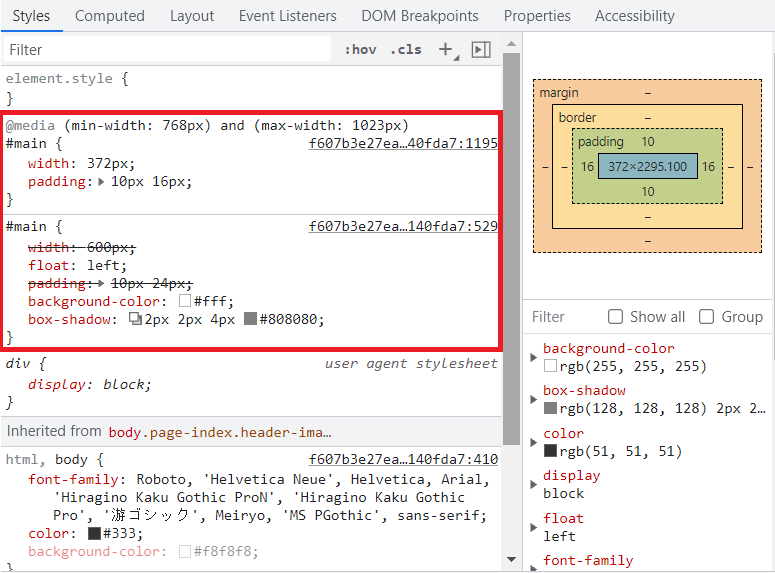
メイン幅はセレクタ『 #main 』で設定しているみたいですね。

width: 327px;
padding: 10px 16px;
メイン幅が 327px で、
上下に 10px の余白、左右に 16px の余白を取っているようです。
ということは、
全体で 16+327+16=359px の領域設定がされていることになります。
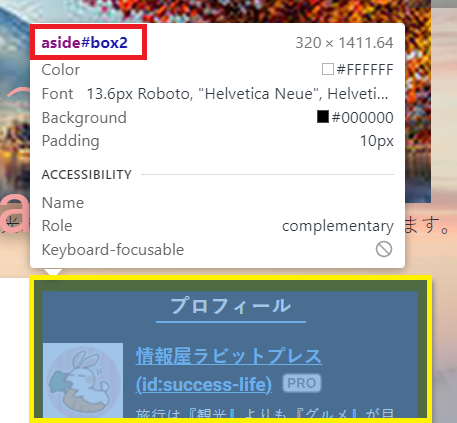
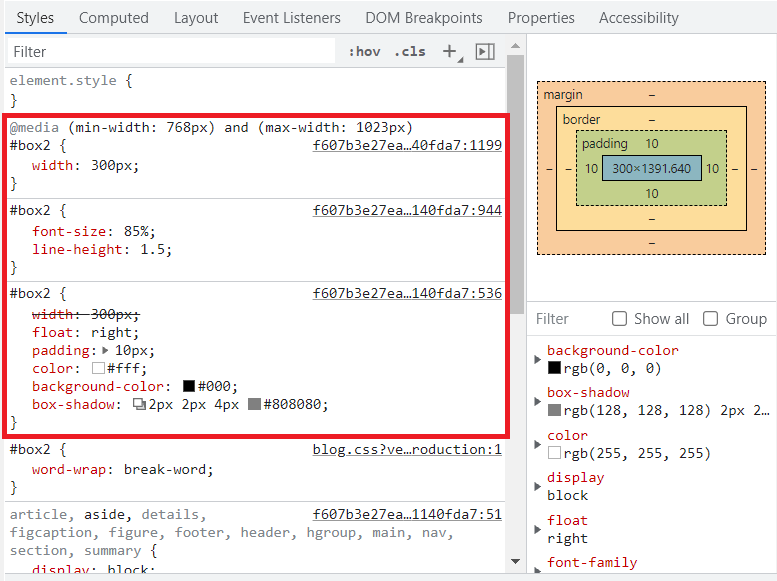
サイドバー幅の変更

サイドバー幅はセレクタ『 #box2 』で設定しているみたいですね。

width: 300px;
padding: 10px;
サイドバー幅が 300px で、
上下に左右に 10px の余白を取っているようです。
ということは、
全体で 10+300+10=320px の領域設定がされていることになります。
さいごに
今回は、
もっと勉強が必要だ!
ということに気づかされました。
記事を書いていく中で、
「できる」と思っていたことが「できなかった」
こんな『失敗の回』でした。
やっぱり、
プロ級の方が作り上げたテーマを使っているので、
本当のカスタマイズにはもっと知識が必要なのです。
私のような初心者には、
どんなに足掻いても「入り込めない領域」があるのです。
色々と初心者なりに考えてできることをやっていこうと思います。
日々、反省・・・
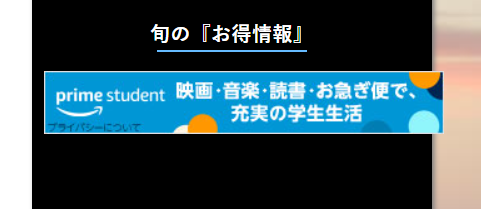
実をいうと、
サイドバーに『アフィリエイトタグ』を入れたのですが、
またここで「知識不足」のため、
こんな風になってしまいました。

どうにかしてコレを見栄え良くしたい一心で、
本記事を書くに至ったのです。

これでどうなったか?

このくらいは無事にできました!
これだけの記事内容にしておけば良かったのですが・・・。
こんな失敗談もありました。
すみませんでした。
ちょっと調べたのですが、
✅ div id="container" ・・・ コンテナ
✅ div id="wrapper" ・・・ メイン
✅ div id="box2" ・・・ サイドバー
通常はこうなっているようです。
『コンテナ』の中に『メイン』と『サイドバー』が入っている、
そんな設計をされているそうです。
もっともっと知識を習得して、
役に立てる記事を書いていきたいと思います。
ではまたお会いしましょう。