ブログで収益化を狙うために必要になってくる『グローバルメニュー』の作り方を解説していきます。
初心者でも、CSSが分からなくても、これを見れば誰でもグローバルメニューを設置することができるようになります。

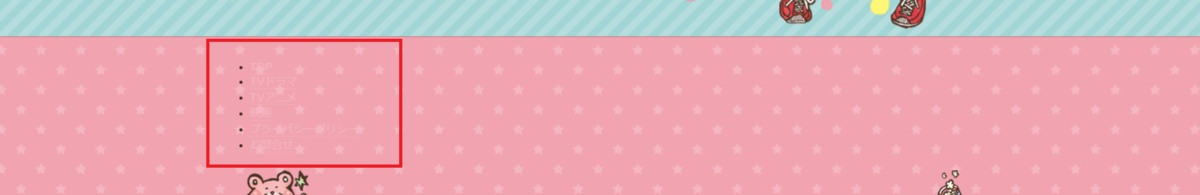
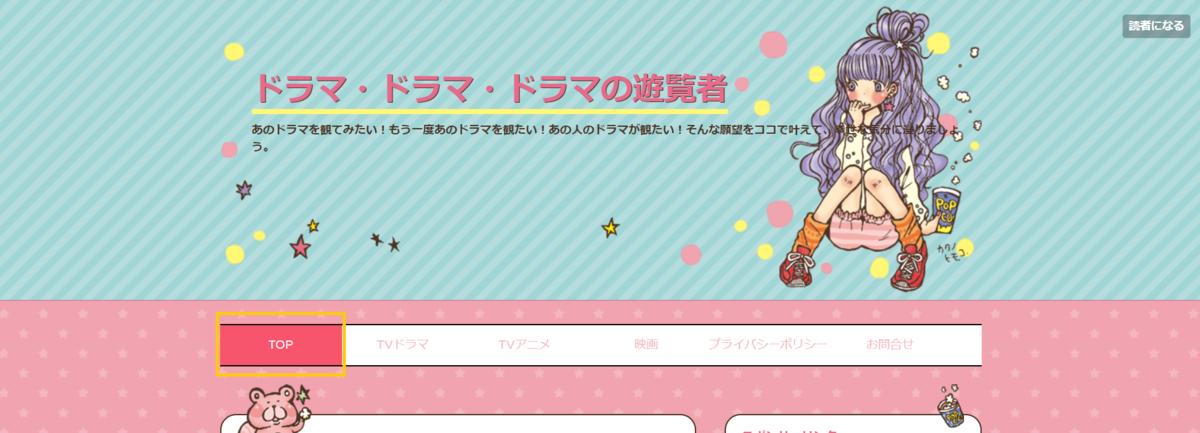
グローバルメニューの表示結果
改善前

改善後

グローバルメニューの作成手順
ブログの全体的な共通メニューや重要なコンテンツへの案内をするリンクは必要です。
以下のステップでグローバルメニューを付けられます。
✅STEP1:HTMLを作成する
- ブロックを作る
- リストを作る
- リンクを追加する
- メニュー表示を確認する
- リストを増やす
- メニューリストの表示を確認する
✅STEP2:CSSを作成する
- CSSを作成する
- デザインCSSに貼り付ける
- 確認する
順を追って解説していきます。
STEP1:HTMLを作成する
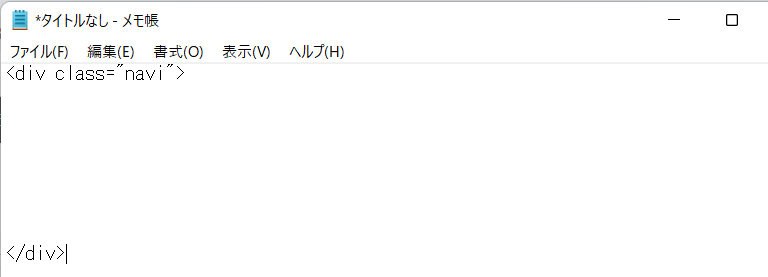
ブロックを作る
テキストエディタなどを使って、メニューの枠となるブロックを作成します。
<div class=" セレクタ名 "> ~ </div>
で1つの枠を作るブロック要素を指定します。
セレクタ名を入れて、ブロック要素に名前を付けます。
※セレクタ名:ローマ字であれば好きな名前が付けられます。

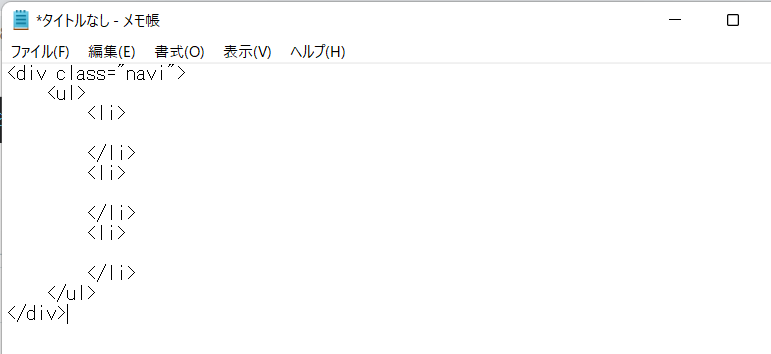
リストを作る
メニューとなるリストを作成します。
<ul> ~ </ul>
は、リストの枠になります。
<li> ~ </li>
は、実際に表示させる内容のリストを記述していきます。

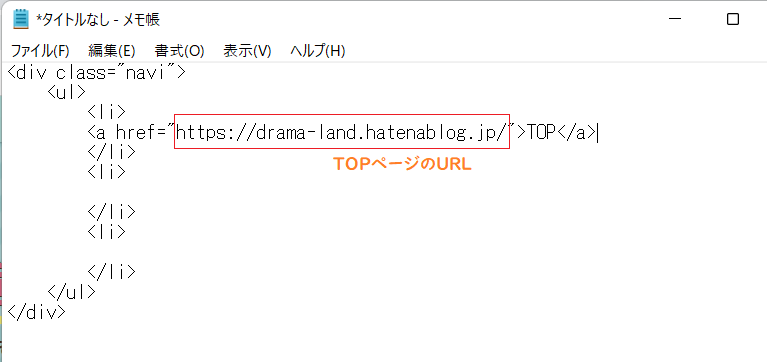
リストを追加する
リストの追加には、飛ばすリンク先のURLを指定します。
リンクは、
<a href=" URL "> 表示名 </a>
今回はTOPページに戻るリンクを付けるので「TOP」と表示名にしました。

メニュー表示を確認する
①先程作成した HTML をコピーします。
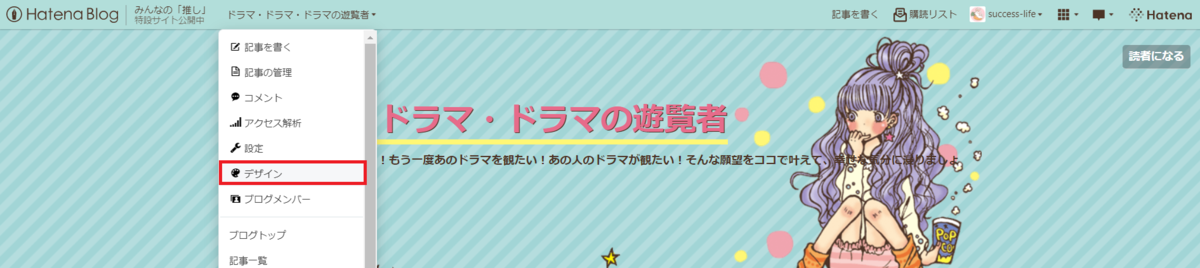
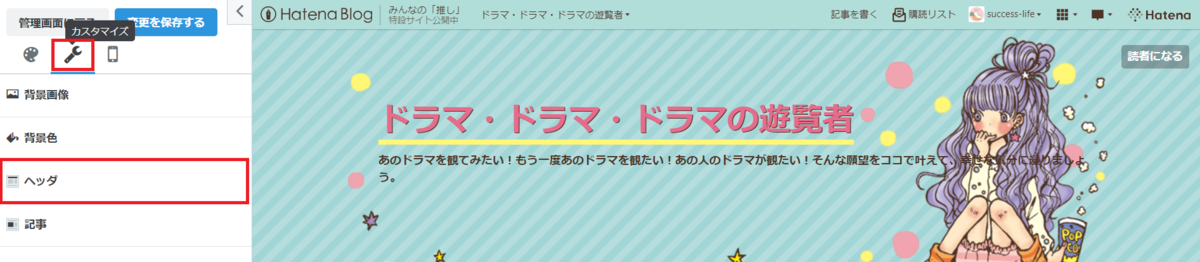
②ダッシュボードから【デザイン】をクリックします。

③続いて【カスタマイズ】➡【ヘッダ】をクリックします。

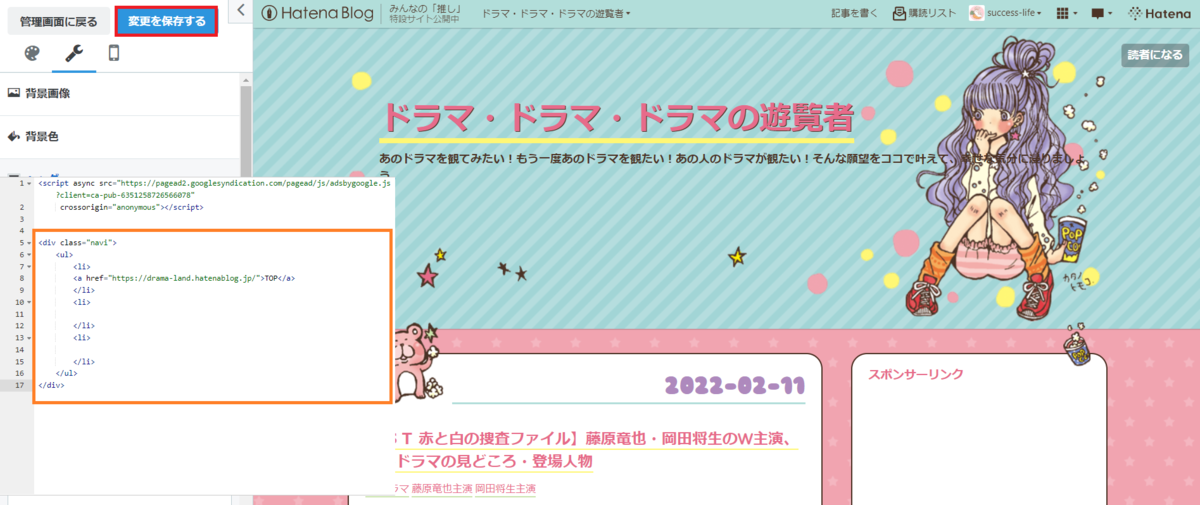
④『タイトル下』の CSS 記述枠をクリックします。

⑤ここに、コピーしていた HTML を貼り付けて、【変更を保存する】をクリックします。

⑥ブログを立ち上げヘッダーの下にメニューが追加されていることを確認します。

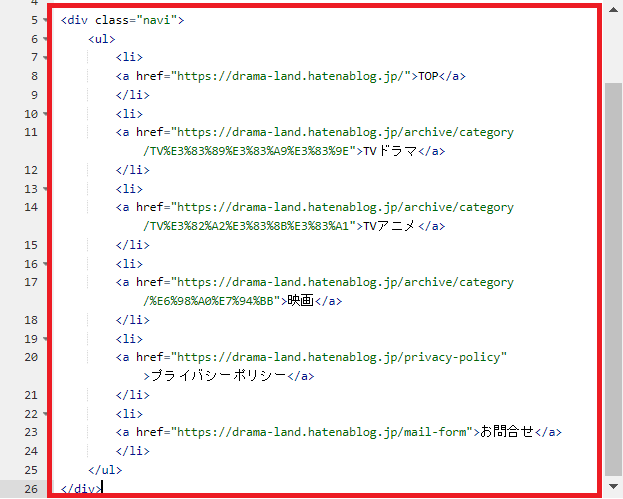
リストを増やす
以上の作業を繰り返すことでメニューのリストを追加します。
メニューのリストを増やすには、
<li><a href=" URL "> 表示名 </a></li>
を追記していきます。
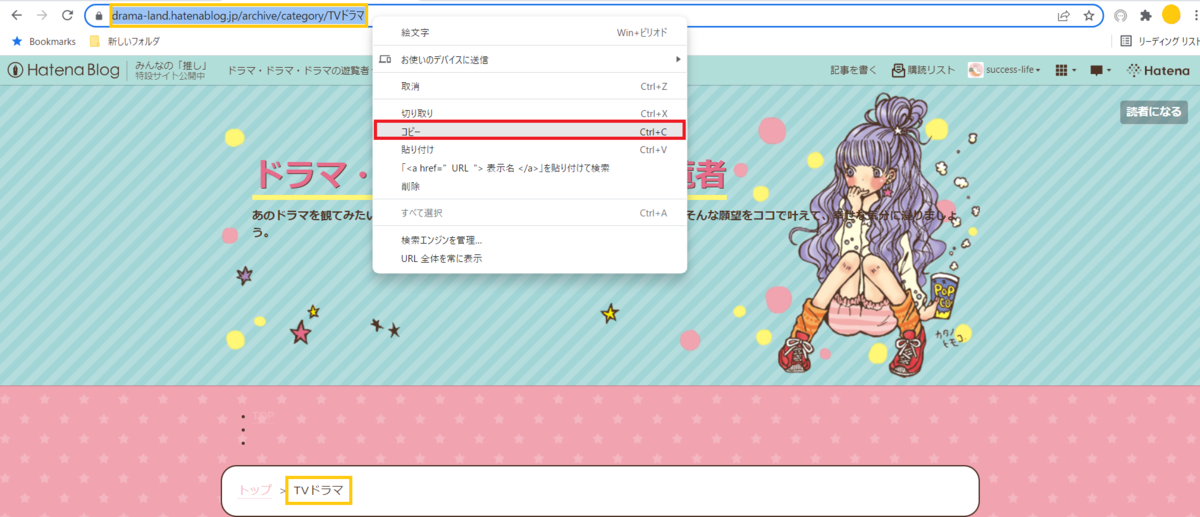
表示したい URL は、ブラウザからコピーして使用します。

追加記述した HTML をコピぺして、【変更を保存する】をクリックします。

メニューリストの表示を確認する
ブログにアクセスして確認します。

STEP2:CSS を作成する
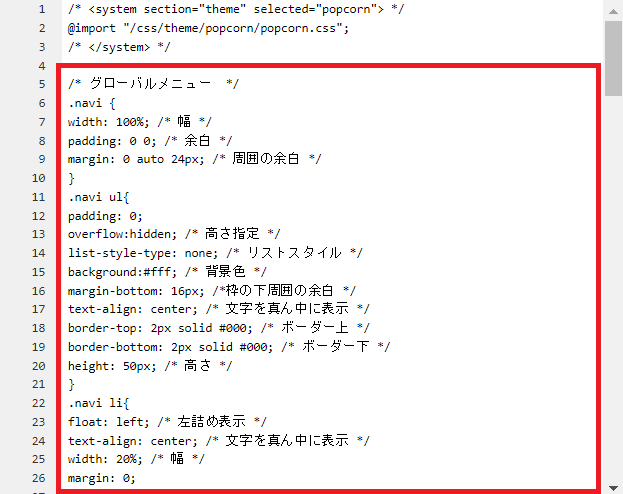
CSS を作成する
前項で作成した HTML を CSS でデザインしていきます。
/* グローバルメニュー */
.navi {
width: 100%; /* 幅 */
padding: 0 0; /* 余白 */
margin: 0 auto 24px; /* 周囲の余白 */
}
.navi ul{
padding: 0;
overflow:hidden; /* 高さ指定 */
list-style-type: none; /* リストスタイル */
background:#fff; /* 背景色 */
margin-bottom: 16px; /*枠の下周囲の余白 */
text-align: center; /* 文字を真ん中に表示 */
border-top: 2px solid #000; /* ボーダー上 */
border-bottom: 2px solid #000; /* ボーダー下 */
height: 50px; /* 高さ */
}
.navi li{
float: left; /* 左詰め表示 */
text-align: center; /* 文字を真ん中に表示 */
width: 16%; /* 幅 */
margin: 0;
}
.navi li a{
display: block; /* ブロック表示 */
margin: 0;
line-height: 50px; /* 高さ */
font-size: 15px; /* 文字の大きさ */
text-decoration: none; /*アンダーラインを消す */
}
.navi a:hover{
color: #fff; /* マウスオーバー時の文字色 */
background:#f7546d; /* マウスオーバー時の背景色 */
}
※上記 CSS コード はコピペ可能です
テキストエディタなどを使って、上記 CSS コードを記述します。
作成した CSS コードをコピーします。
デザインCSS に貼り付ける
①ダッシュボードから【デザイン】➡【カスタマイズ】➡【{}デザインCSS 】をクリックします。
② CSS 記述枠をクリックします。

③ここに、コピーしていた CSS コードを貼り付けます。

④【変更を保存する】をクリックします。
確認する
ブログにアクセスして確認します。

このように、マウスを当てると色も変わることが確認できます。
さいごに
少しづつでもカスタマイズしていくことで、初心者でも思い通りのブログを作り上げることは可能です。
諦めずやり続けることが大事です。
今回のグローバルメニューは、Google アドセンスで収益を狙うのであれば、
必須項目なので、真似でもいいから作っておきましょう。