(✿✪‿✪。)ノコンチャ♡
前回は『ダッシュボード』の機能について解説しました。
今回は、
基本機能を使ってデザインの変更についてまとめてみました。

ダッシュボードから【デザイン】をクリックします。
「デザイン画面」からできることは以下の通りです。
- ブログのテーマの変更
- デザインのカスタマイズ
- スマートフォンから見た時のデザインの設定
テーマ変更
はてなブログでは、
公式テーマやテーマストアから自由に選択し、
テーマの着せ替えができます。
公式テーマ
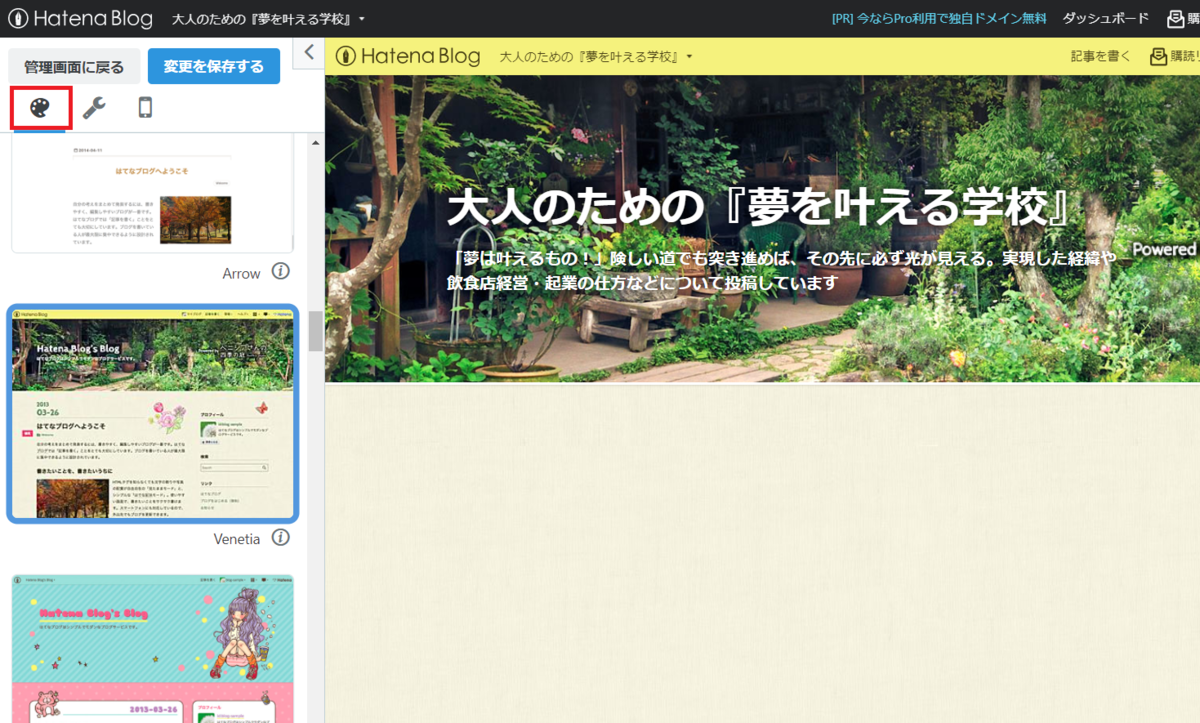
デザイン画像から【デザインテーマ】タグをクリックすると、
左側に公式テーマが表示されます。

スクロールするとテーマのサムネイルが表示されます。
好みのサムネイルを選択しクリックします。
横のメイン画面に、
選んだテーマを適用した時のプレビューが表示されます。
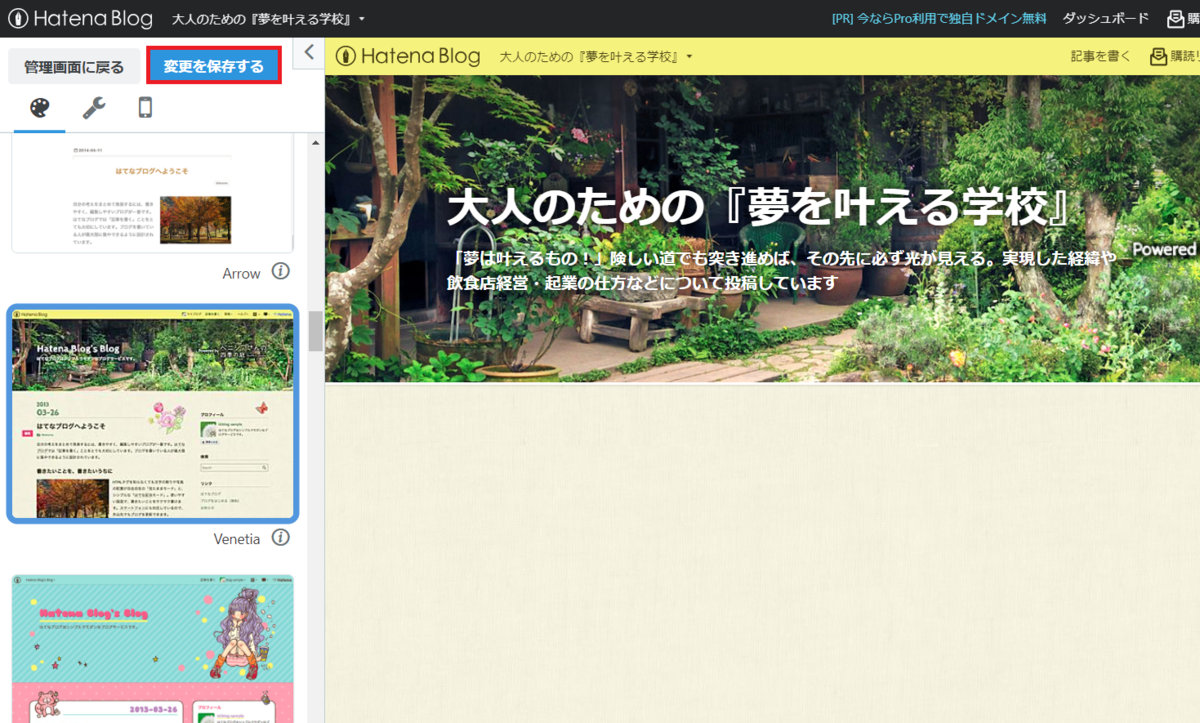
テーマが決定したら、
上部の【変更を保存する】をクリックします。

テーマストア
サムネイルを最下部までスクロールすると、
【テーマストアでテーマを探す】をクリックします。

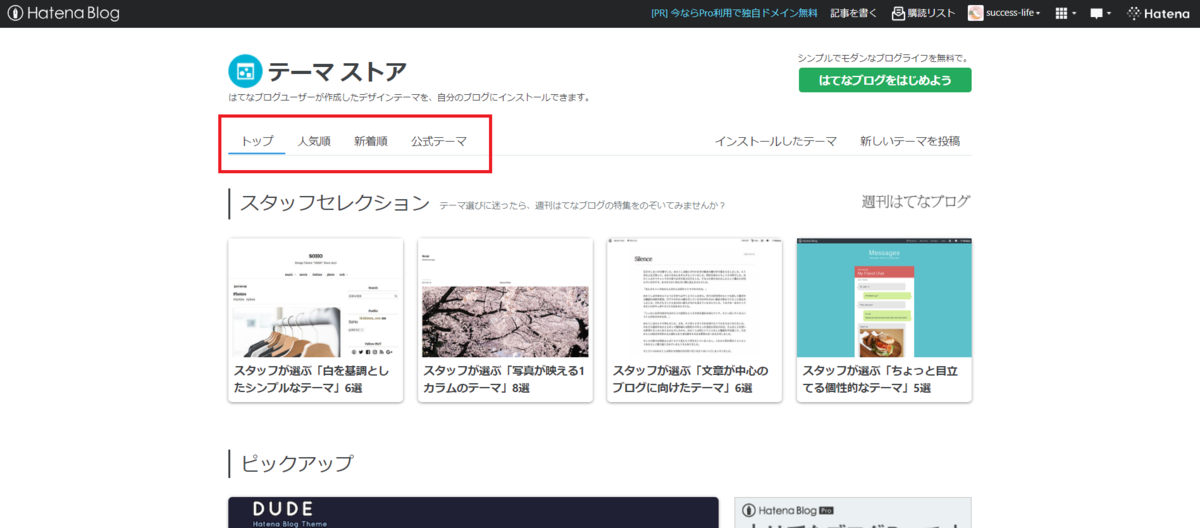
テーマストア画面から、
左上のタグからサムネイルを選択できます。

気に入ったサムネイルをクリックすると、
テーマが表示されますので、
【プレビューしてインストール】をクリックする。

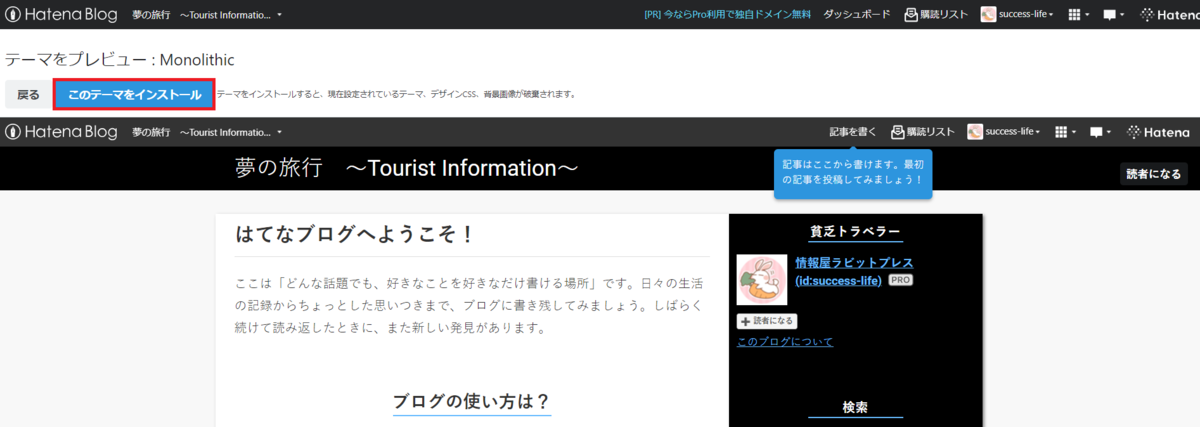
すると、
適用した時のプレビューが表示されます。

確認して良かったら【このテーマをインストール】をクリックします。
すると、
ダイアログが表示されますので【OK】をクリックして完了です。

ブログのカスタマイズ
では次に、
インストールしたテーマをカスタマイズしていきましょう。
カスタマイズって、どんなことできるのかって?
それは、
背景やヘッダに画像や色を付けたり、
記事やサイドバーに必要な情報やツールを表示させたりします。
デザイン画像から【カスタマイズ】タグをクリックします。

背景画像
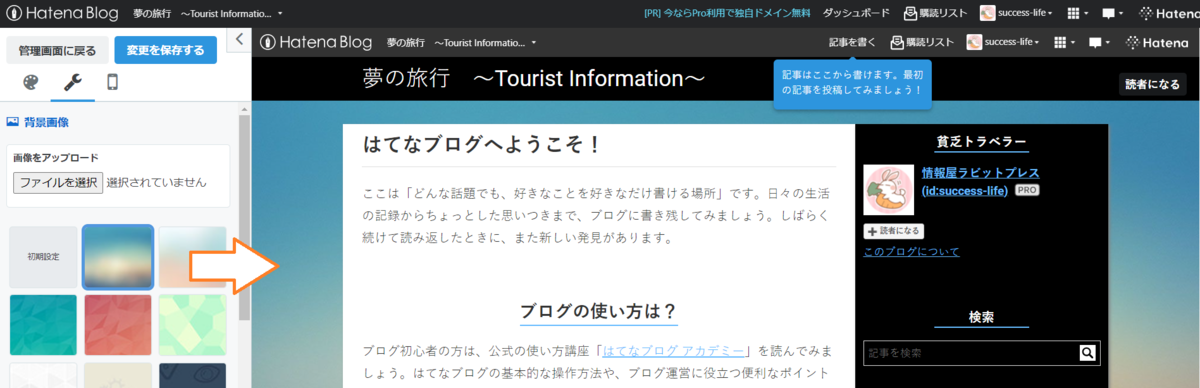
左のメニューから【背景画像】をクリックします。

左側から好きな画像を選びクリックすると、
メイン画面に適用された背景画像がプレビューされます。

確認して良かったら、
上部の【変更を保存する】をクリックします。
オリジナル画像を背景に設定したい場合は、
【ファイルを選択】ボタンから設定することができます。

画像を設定して反映させると、
メイン画面に適用された背景画像がプレビューされます。

適用された背景画像の表示が設定できます。
【位置】
| 左 | 左から開始して配置します |
| 中央 | 中央に配置します |
| 右 | 右から開始して配置します |
【繰り返し】
| 繰り返す | 画面いっぱいに画像が繰り返されます |
| 水平方向のみ繰り返す | 横方向のみに画像が繰り返されます |
| 垂直方向のみ繰り返す | 縦方向のみに画像が繰り返されます |
| 繰り返さない | 画像は繰り返しません |
【スクロール】
| 固定する | 記事をスクロールしても背景は動かない |
| スクロールする | 記事をスクロールすると背景もスクロールする |

設定が完了したら、
上部の【変更を保存する】をクリックします。
背景色
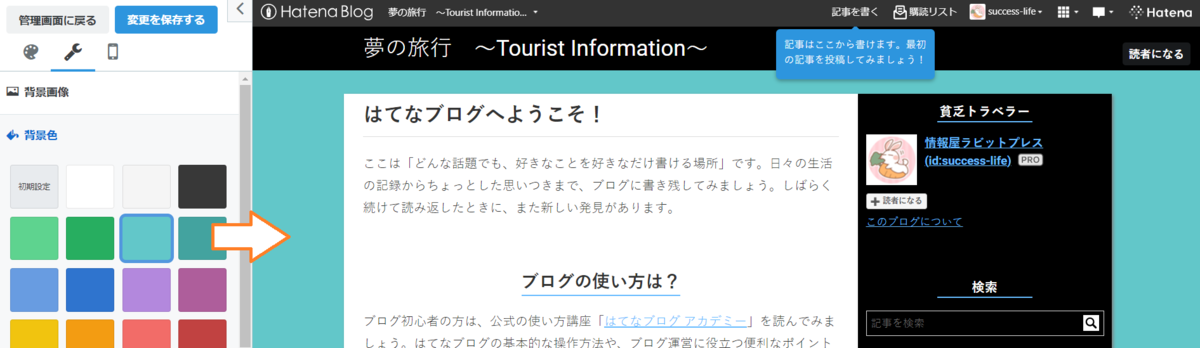
左のメニューから【背景色】をクリックします。

好みの背景色を選びクリックすると、
メイン画面に適用された背景色がプレビューされます。

決定したら、
上部の【変更を保存する】をクリックします。
ヘッダ画像
ヘッダ画像はテーマ全体に表示され、
訪問したユーザーが一番最初に目に入るので、
ブログを印象付けるものです。
また、
レスポンシブデザインのテーマを選択している場合は、
一つの画像で、
PC用とスマートフォン用のどちらも自動的に変換されます。
では早速、
ヘッダ画像の設定をしていきます。
左のメニューから【ヘッダ】をクリックします。

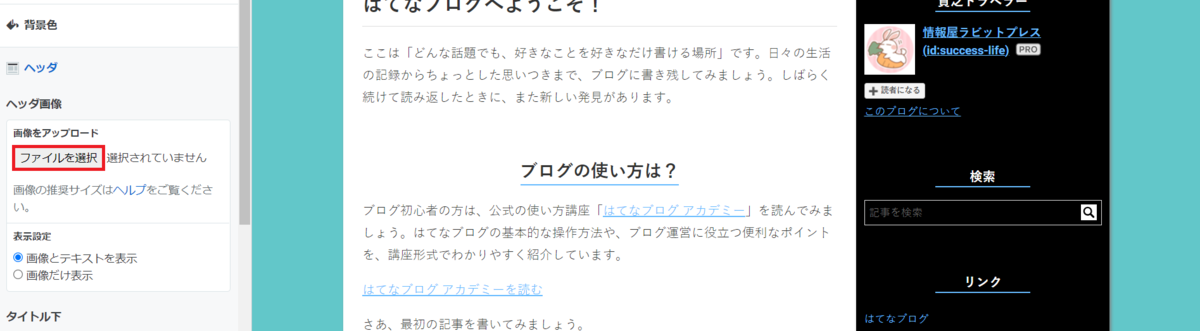
【ファイルを選択】をクリックして、
好みの画像を選択します。

選択した画像が表示され、
位置の調整ができます。
位置が決まったら左下の【適用】をクリックします。

設定されたプレビューが表示されます。

ヘッダ画像に『タイトルテキスト』を非表示にしたい場合は、
「表示設定」で【画像だけ表示】にチェックします。

設定が完了したら、
上部の【変更を保存する】をクリックします。
次に、
ヘッダの下にブログの説明文を入れてみましょう。
「タイトル下」のテキストボックスに、
HTMLを使って説明文を入力します。
『HTML』については後記事で詳しく解説しますので、
今は考えずに進めていきましょう。

テキストボックスをクリックすると、
テキスト入力ができます。

説明文を入力したら、
上部の【変更を保存する】をクリックします。

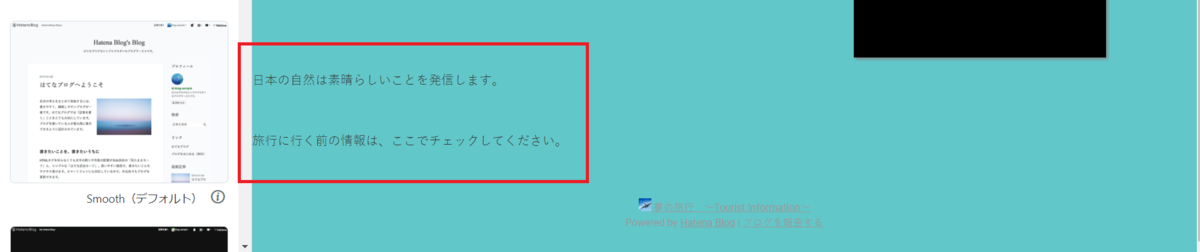
このように、
入力したテキストがヘッダ画像の下に表示されます。
テキストボックスに入力した時には改行して2行のテキストだったのが、
実際にブログに表示されたテキストは1行になっていることに、
気付きましたか?
これは、
テキストボックスには『HTML』を使った記述をすることで、
ブログへ反映させることができます。
『HTML』については後々学んでいきましょう。
例えば、
HTMLで<p></p>は一つの段落、<br>は改行の意味を持ちます。
これを使ってフッタに説明文を入れてみましょう。
フッタ
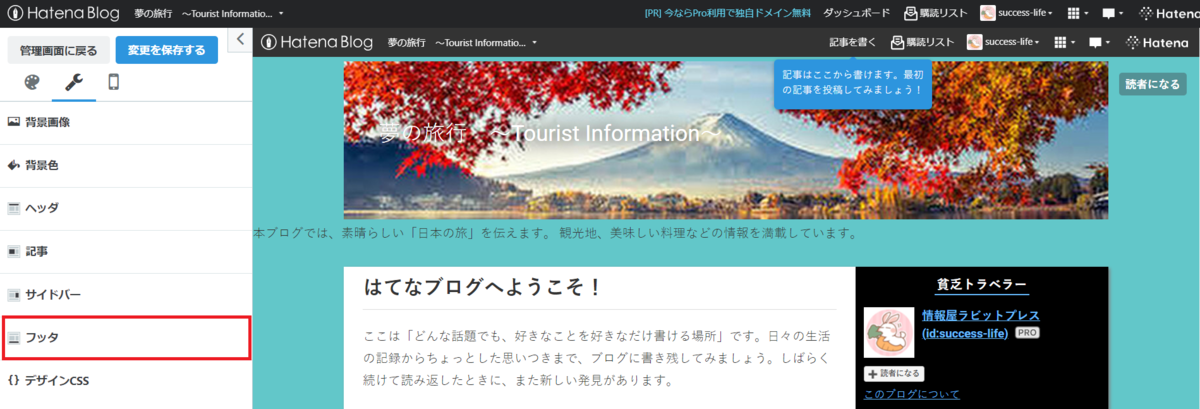
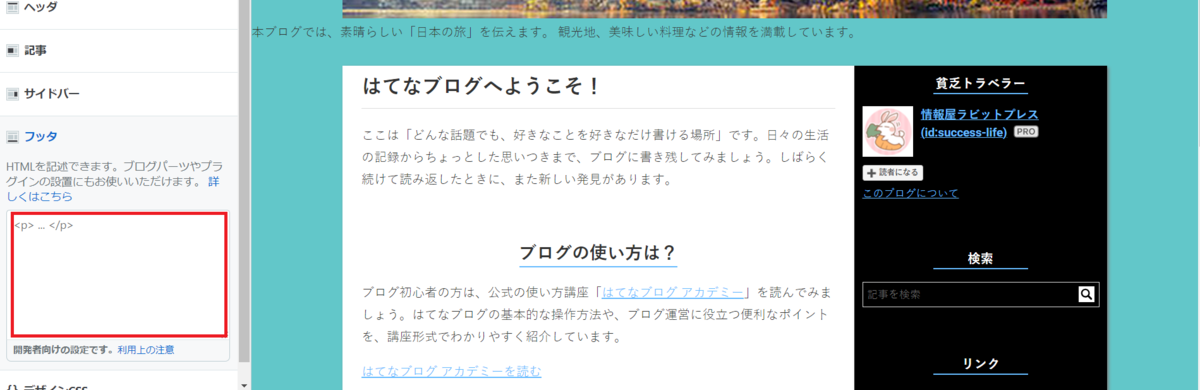
左のメニューから【フッタ】をクリックします。

開いたテキストボックスをクリックします。

先程解説した『HTML』を使ってテキストを入力します。
入力したら、
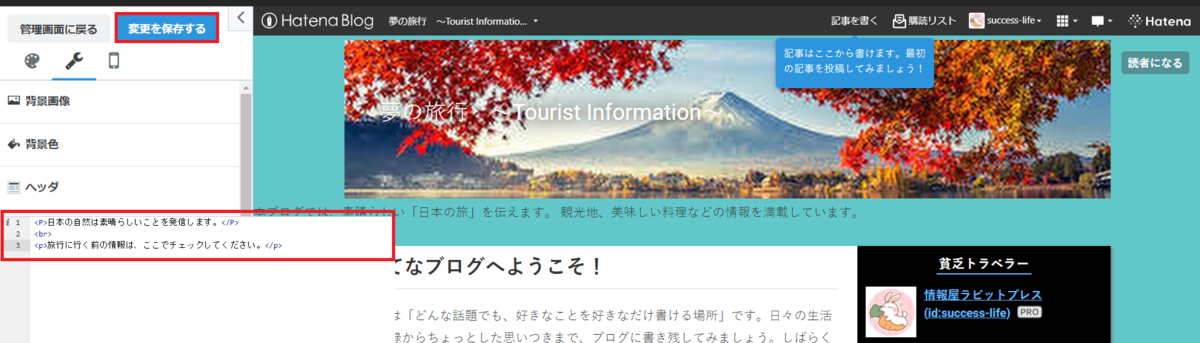
上部の【変更を保存する】をクリックします。

メイン画面に反映させたのを確認すると、
2行に改行されテキストが表示されています。

メイン画面のヘッダとフッタに、
テキストを表示させることができました。
同様に記事ページの上下にも情報を表示させることができます。
記事
左のメニューから【記事】をクリックします。

【記事ページをプレビュー】をクリックして編集をします。

下にスクロールすると、
『記事上』『記事下』を編集するテキストボックスがあります。
前項と同様「HTML」を使って記述します。

では実際にテキストを入力して、
どのように表示されるかを確認した方が理解しやすいと思います。
入力が完了したら【変更を保存する】をクリックします。
忘れないようにしましょう。
記事下
記事上のテキストボックスに入力します。

するとプレビュー画面に反映されます。

このように、
記事タイトルと記事本文の間に表示されることが確認できます。
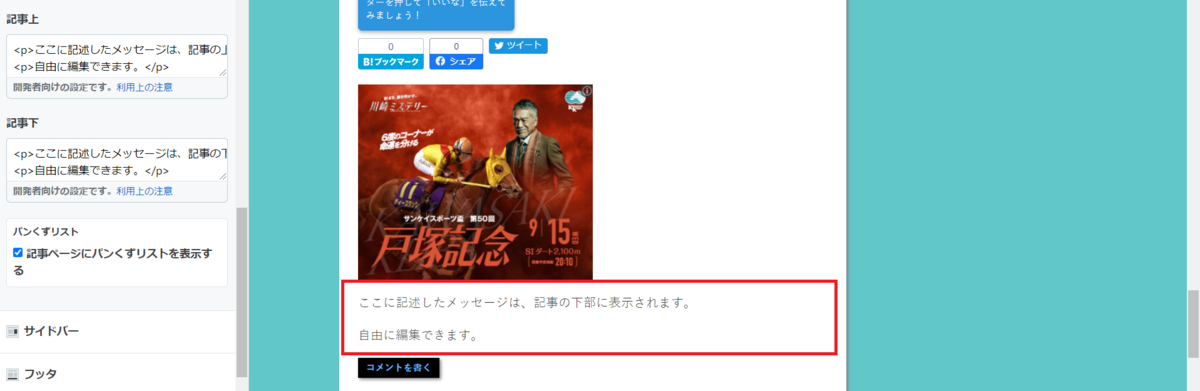
記事下
同様に記事下のテキストボックスに入力します。

するとプレビュー画面に反映されます。

このように、
記事の下に表示される「はてな広告」の下に表示されています。
さいごに
少し長くなりましたがお疲れさまでした。
今回は、
ブログの見た目をカスタマイズする基本操作について解説しました。
あなた自身のブログを着飾ることで、
オリジナル性のあるブログが出来上がると思います。
ブログ活動をする上での、
モチベーションが上がること「間違い無し!」
さて次回は、
カスタマイズの基礎操作『後半』に入ります。
ご期待ください。
はじめにやってしまえば、
後は『記事作成』に集中できます。
では、
またお会いしましょう。