(✿✪‿✪。)ノコンチャ♡
前回までで「基本的なブログカスタマイズ」を学びました。
しかし、
ブログに慣れ親しんでくると、
「あーしたい、こーしたい」と思うことが出てきます。
今回からは、
そんな望みを叶えるための『ブログデザイン』について学びます。

はじめに
はじめに言っておきますが・・・
本格的な「カスタマイズ」には、
『CSS』の基礎知識だけでも相当頑張らなければ覚えられません。
でも、
利用しているブログテーマを基盤として、
やりたいことを決めて要所を抑えていくだけでも、
十分学んでいけますので気負わずやっていきましょう。
準備
Google の Web ブラウザ『 Google Chrome 』を使います。
Google Chrome を使って、
今のブログの HTML とCSS が確認できます。
HTML と CSS の確認
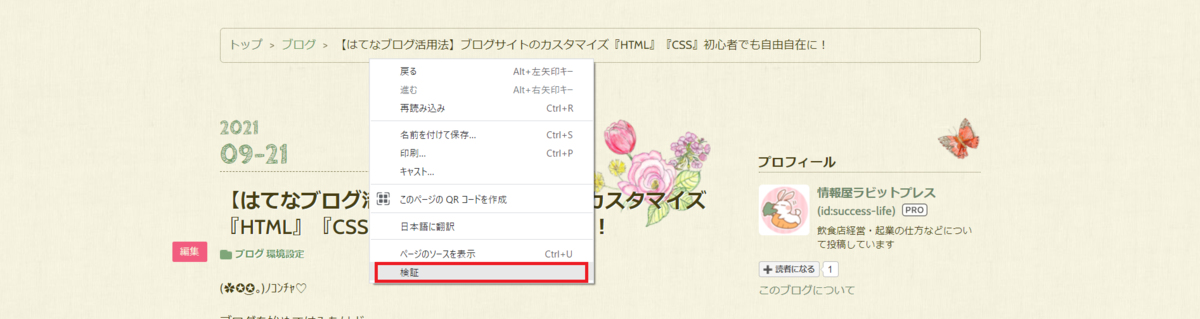
Google Chrome でブログを表示して、
画面上で右クリック ➡ 【検証】

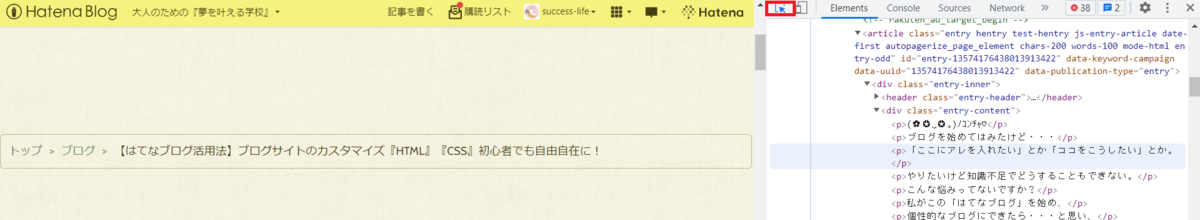
すると、画面右側に『検証画面』が表示されます。
右上の矢印のアイコンをクリックします。

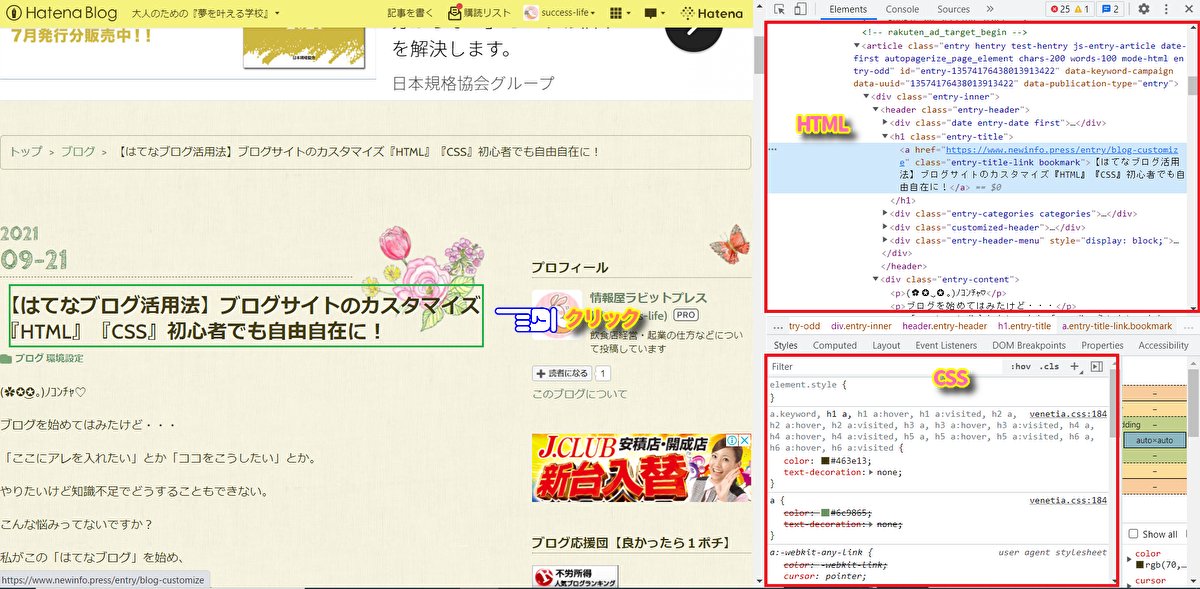
次に、
調べたい部分にカーソルを合わせると「要素」がハイライト表示されます。
試しにクリックしてみましょう。

この操作で、
HTML と CSS がどのようになっているかが調べられます。
また、そこで値を変更した場合のプレビューも見ることができます。
今回は、
この操作で変更したり、追記したりすることで、
カスタマイズの方法を学んでいきましょう。
どんなことができるのか?
まずは慣れることが大切なので、
簡単なカスタマイズをやっていこうと思います。
- ブログタイトルの色と大きさをカスタマイズ
- ブログタイトルの背景と位置、ブログ説明文の位置をカスタマイズ
- 記事中の見出しをカスタマイズ
- ブログ幅のカスタマイズ
- ボタンデザインのカスタマイズ
- サイドバーのカテゴリー表示をカスタマイズ
- グローバルナビゲーションの作成
- ソーシャルパーツをカスタマイズ
さいごに
実際にカスタマイズしていくことが、
習得する最短距離です。
テーマの基礎ができていますので、
簡単に好みのカスタマイズが可能です。
あなた自身のブログなので、
あなたが「どのようにしたいか?」
ということが大切です。
様々な人のブログを訪問して、
「自分のブログもこのようにしたい!」
と思った部分をカスタマイズしていくと愛着が増しますよ。
上記のカスタマイズについての詳細は順に解説していきます。
今後もお読みいただけたら嬉しいです。
ではまたお会いしましょう。