(✿✪‿✪。)ノコンチャ♡
ブログを始めてはみたけど・・・
「ここにアレを入れたい」とか「ココをこうしたい」とか。
やりたいけど知識不足でどうすることもできない。
こんな悩みってないですか?
私がこの「はてなブログ」を始め、
個性的なブログにできたら・・・と思い、
独学で学んだことをまとめてみました。

HTML
前回でも触れましたが『HTML』とは、
HyperText Markup Langage(ハイパーテキスト・マークアップ・ランゲージ)の略です。
初心者には「難しい」と思われると思います。
なぜなら、
ブログサービスを利用していると、
キーボードで入力して付属のツールをクリックするだけで、
文字を大きくしたり色を付けたり簡単にできてしまうからです。
これは「見出し」です。
これは「本文」です。
これは「箇条書き」です。
これを表示させるのが『HTML』の役割です。
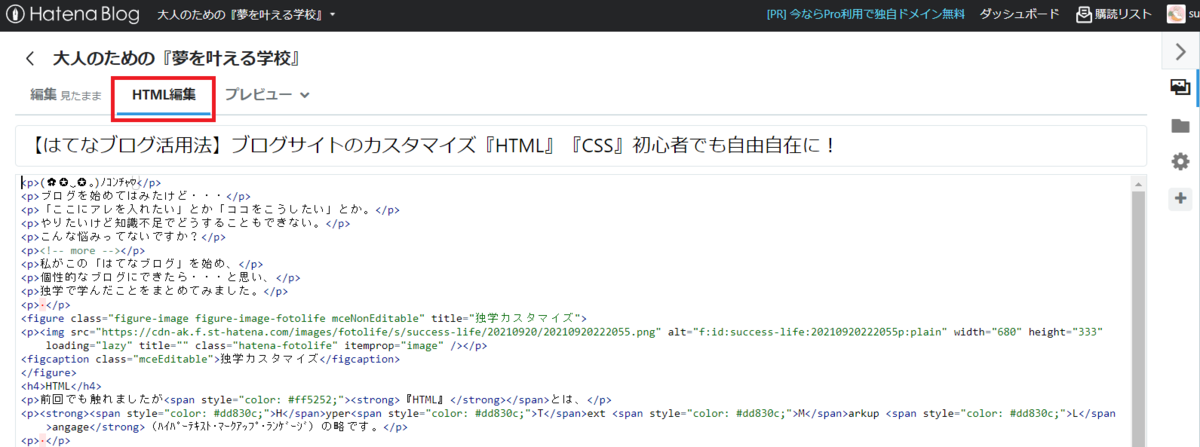
はてなブログの編集画面では、
【編集見たまま】【HTML編集】のメニューがあります。

【HTML編集】を見てみると、

ここで分かるように
『<p> </p>』とか『<h4> </h4>』とか・・・。
入力した文字以外に記述されている、
「記号みたいなもの」が HTML で『タグ』と呼んでます。
HTML の基本は、
タグを利用して「その部分がどんな要素」であるか、
を指定することです。
CSS
『CSS』とは、
Cascading Style Sheets(カスケーディング・スタイル・シート)の略です。
前項の HTML は、
タグを使って Web 上に文字や画像を表示しました。
それを装飾したりデザインするのが『CSS』の役割です。
CSS の基本的な記述は、
< 要素名 style=" プロパティ : 値 ; " >
例えば、
テキスト文を青色に装飾したい場合は、
<p style="color:blue;">テキスト文</p>
要素とは、
HTML 内の <>タグ の中に記述されている文字列のことです。
- p ・・・ 要素
- color ・・・ プロパティ
- blue ・・・ 値
要素には<p><html><body><div>などがあります。
このように、
HTML に直接 CSS を記述する方法を「インラインスタイル」といいます。
この表記方法は初心者にも理解しやすいですが、
HTML 要素が増えるたびに CSS を書き足さなければなりません。
この解決策として、
「外部スタイルシート(リンキングスタイルシート)」があります。
この方法は、
一度指定するだけで、
そのすべての要素名に対して CSS を指定できます。
外部スタイルシート

外部スタイルシートを使うと、
一度の記述で HTML 内の要素すべてに CSS を指定できます。
つまり、
何度も記述する手間を省きシンプル化が図れます。
外部スタイルシートの書き方は、
要素名 {
プロパティ : 値 ;
}
例えば、
p{
color:blue;
{
これは <p> タグで囲まれた部分だけの文字色が青で表示されます。
つまり、
HTML と CSS で記述すると、
<p style="color:blue;">あいうえお</p>
<p style="color:blue;">かきくけこ</p>
<p style="color:blue;">さしすせそ</p>
これを外部スタイルシートを使って記述すると、
<p>あいうえお</p>
<p>かきくけこ</p>
<p>さしすせそ</p>
外部スタイルシート CSS 記述は、
p{
color:blue;
}
このように書き替えられます。
外部スタイルシートで記述したものは、
インライン要素とは違い外部から読み込む必要があります。
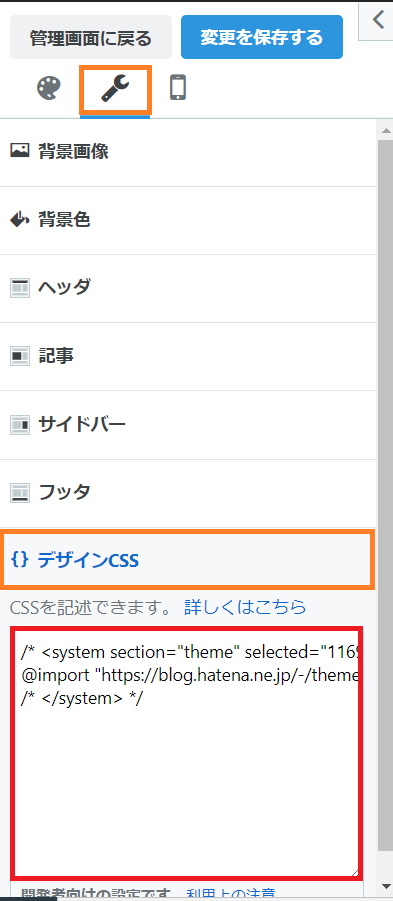
はてなブログでは、
ダッシュボードから【デザイン】➡【カスタマイズ】の中の
【{}デザインCSS】に記述します。

セレクタ
外部スタイルシートのメリットは、
特定の要素全体に CSS の指定ができることです。
しかしその反面、
良く使う <p>タグ には困ることもあるでしょう。
そこで、
「この部分だけに CSS を指定したい」場合には、
HTML のセレクタ部分に『名前』を付けて区別することができます。
名前を付けることで、
個別のデザインが可能になるのです。
クラス名とid名
< p class=" クラス名 "> テキスト文 </p>
< div id=" id名 ">
クラス名とid名の開始は必ずアルファベットから始めます。
数字はダメです。
使える文字はすべて半角で、
- アルファベット(大文字/小文字)
- 数字
- アンダーバー(_)
- ハイフン(-)
クラスセレクタの CSS 記述は、
『 . クラス名』のようにピリオド「.」を付けます。
またidセレクタの CSS 記述は、
『 # id名』のようにナンバー記号「#」を付けます。
使い分けは、
クラス名は何度でも自由に使えますが、
id名は一つの HTML 内に1度しか同じものは使えません。
さいごに
基本的な HTML と CSS について解説してきました。
「ちょっと難しいかなぁ・・・」
って思われた人もいるかもしれません。
しかし、
心配しないでください。
今後は、
実践的な使い方を中心に解説していきます。
あきらめなければ必ず理解できるようになります。
ではまたお会いしましょう。